スタイルシートの追加
カスケードスタイルシートは、フロントエンドのユーザーインターフェースの重要な部分です。デフォルトのスターターでは、編集可能な main.css ファイルをインポートするように設定されていますが、スタイルシートを JavaScript ファイルにインポートしたり、 Syntactically Awesome Style Sheets (SCSS) のような代替フォーマットを使用したりすることもできます。 このチュートリアルでは、"Contacts" Dapp の構築を通じて、スタイルシートをインポートするように webpack を設定する方法を説明します。 webpack ベースのプロジェクトにカスケーディング・スタイルシート(CSS)を追加する方法をすでにご存知の方は、このチュートリアルを読み飛ばしていただいて構いません。
このチュートリアルでは、 React フレームワークを使ってフロントエンドの DOM(Document Object Model)を管理する方法を説明します。 React には独自のカスタム DOM 構文があるため、 JSX で書かれたフロントエンドコードをコンパイルするためには、 webpack の設定を変更する必要があります。React と JSX の使い方の学習については、 React のウェブサイト の Getting started を参照してください。
始める前に
チュートリアルを始める前に、以下のことを確認してください。
フロントエンド開発のために
node.jsがインストールされており、プロジェクトでnpm installを使用してパッケージをインストールできること。 ローカルのオペレーティングシステムやパッケージマネージャに node をインストールする方法については、 Node のウェブサイトを参照してください。ダウンロードとインストール で説明されている通り、 {sdk-short-name} パッケージをダウンロードしてインストールしていること。
IDE として Visual Studio Code を使用している場合、 language editor plug-in のインストール で説明されているように、 Motoko の Visual Studio Code プラグインをインストールしていること。
ローカルコンピュータ上で実行されているローカルキャニスターの実行環境プロセスを停止していること。
このチュートリアルでは、 {sdk-short-name} のバージョン 0.8.0 以降を使用する必要があります。
新しいプロジェクトを生成
カスタムフロントエンド Dapp 用の新しいプロジェクトディレクトリを作成するには:
ローカルコンピューターでターミナルシェルを開きます(まだ開いていない場合)。
Internet Computer プロジェクトで使用しているフォルダがあれば、そのフォルダに変更します。
必要に応じて、ローカルに
node.jsがインストールされていることを確認します。次のコマンドを実行して、新しいプロジェクトを作成します:
dfx new contacts以下のコマンドを実行して、プロジェクト・ディレクトリに変更します:
cd contacts
React フレームワークのインストール
React を使ったことがない方は、フロントエンドのコードを編集する前に、 React 紹介 チュートリアルや、 React ウェブサイト をご覧になるとよいでしょう。
必要なフレームワークモジュールをインストールするには:
以下のコマンドを実行して、React モジュールをインストールします:
npm install --save react react-dom以下のコマンドを実行して、必要な TypeScript 言語のコンパイラ・ローダをインストールします:
npm install --save-dev typescript ts-loader以下のコマンドを実行して、必要なスタイルローダーをインストールします:
npm install --save-dev style-loader css-loaderまた、
npm installコマンドで脆弱性が報告された場合は、npm audit fixコマンドを実行して、報告された脆弱性の修正を試みてから続行するとよいでしょう。これらのモジュールをインストールする代わりに、デフォルトの
package.jsonファイルを編集して、プロジェクトの依存関係を こちら のように追加することができます。この例の
package.jsonファイルに含まれている JavaScript エージェントのバージョンは0.10.0です。しかし、ほとんどの場合、利用可能な最新バージョンのエージェントを使用することをお勧めします。新しいプロジェクトを作成すると、dfx newコマンドが自動的に最新バージョンの JavaScript エージェントを取得します。また、プロジェクトを作成した後にnpm install --save @dfinity/agentコマンドを実行して、手動で最新バージョンを取得することもできます。
デフォルトプログラムの変更
このチュートリアルでは、メインプログラムを修正して、連絡先情報を保存したり検索したりするコードを追加します。
デフォルトプログラムを変更するには:
テキストエディタで
src/contacts/main.moファイルを開き、既存のコンテンツを削除します。こちらのコード をコピーしてファイルに貼り付けます:
変更を保存し、
main.moファイルを閉じて次に進みます。
フロントエンドファイルの変更
これで、プログラムの新しいフロントエンドを作成する準備が整いました。
テキストエディターで、 webpack の設定ファイル(
webpack.config.js)を開きます。フロントエンドのエントリーを修正し、デフォルトの index.html を index.jsx に置き換えます。
entry: {
// フロントエンド・エンドポイントは、このビルドのHTMLファイルを指しているので
// 拡張子を `.js` に変更する必要があります。
index: path.join(__dirname, asset_entry).replace(/\.html$/, ".jsx"),
},コメントされた
moduleキーの例をpluginsセクションの上に見つけて、次の行をアンコメントしてください。module: {
rules: [
{ test: /\.(js|ts)x?$/, loader: "ts-loader" },
{ test: /\.css$/, use: ['style-loader','css-loader'] }
]
},これらの設定により、プログラムが
ts-loaderコンパイラを使用したり、CSS ファイルをインポートしたりすることができます。Note:
.scssや.sassファイルのサポートを追加したい場合は、sass-loaderを一緒にインストールしてください。npm install --save react react-domそれから、
webpack.config.jsのcss-loaderルールの下にこの追加ルールを追加します。module: {
rules: [
// ...
{
test: /\.s[ac]ss$/i,
use: [
// `style` ノードをJS文字列から生成
"style-loader",
// CSS を CommonJS に翻訳する
"css-loader",
// Sass を CSS にコンパイルする
"sass-loader",
],
},
]
},変更内容を保存し、
webpack.config.jsファイルを閉じて次に進みます。プロジェクトのルートディレクトリに、
tsconfig.jsonという名前の新規ファイルを作成します。テキストエディターで
tsconfig.jsonファイルを開き、こちらのコード をコピーしてファイルに貼り付けます:変更内容を保存し、
tsconfig.jsonファイルを閉じて次に進みます。
スタイルシートをプロジェクトに追加
これで、新しいカスケードスタイルシートを作成し、プロジェクトに追加する準備が整いました。
スタイルシートをプロジェクトに追加するには:
src/contacts_assets/assetsディレクトリに移動します。cd src/contacts_assets/assets/テキストエディターで
main.cssファイルを開き、既存の内容を削除します。フロントエンド用にいくつかのスタイルプロパティを定義します。
例えば、こちら のサンプルスタイルをコピーして、ファイルに貼り付けます:
変更内容を保存し、
main.cssファイルを閉じて次に進みます。src/contacts_assets/srcディレクトリに移動します。cd ../srcデフォルトの
index.jsファイルをテキストエディターで開き、既存のコンテンツを削除します。こちら のサンプルコードをコピーして、
index.jsファイルに貼り付けてください:以下のコマンドを実行して、修正した
index.jsファイルの名前をindex.jsxに変更します:mv index.js index.jsxデフォルトの
src/contacts_assets/src/index.htmlファイルをテキストエディターで開き、main.cssのリンクを削除して、bodyの内容を<div id="contacts"></div>で更新します。例えば:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>contacts</title>
<base href="/" />
</head>
<body>
<main>
<div id="contacts"></div>
</main>
</body>
</html>プロジェクトディレクトリのルートに戻ってください。
例えば:
cd ../../..
ローカルネットワークをスタート
contacts プロジェクトをビルドする前に、ローカルの Canister 実行環境に接続する必要があります。 ローカル実行環境をスタートするには:
ローカルコンピュータで新しいターミナルウィンドウまたはタブを開きます。
次のコマンドを実行して、ローカルコンピュータ上でローカルキャニスター実行環境を起動します:
dfx start --background環境の起動操作が完了したら、次のステップに進みます。
Dapp の登録、ビルド、デプロイ
開発環境のローカル Canister 実行環境に接続した後、テスト用の Dapp を登録、ビルド、デプロイすることができます。
Dapp をデプロイするには:
必要に応じて、プロジェクトのルートディレクトリにいることを確認します。
以下のコマンドを実行して、 Dapp の登録、ビルド、デプロイを行います:
dfx deploydfx deployコマンドの出力には、実行した操作に関する情報が表示されます。なお、Canister の実行環境はローカルで動作しているため、
dfx deployコマンドを実行したときに表示される識別子は、自分のマシンでのみ有効であることに注意してください。{platform} にキャニスターをデプロイするには、
--networkコマンドラインオプションを使用して、ローカル環境ではなく Internet Computer にデプロイすることを指定する必要があります。dfx deploy --network=icWebpack development server を起動する:
npm start
フロントエンドを確認する
これで、 contacts Dapp のフロントエンドにアクセス出来ます。
フロントエンドを確認するには:
ブラウザを開き、
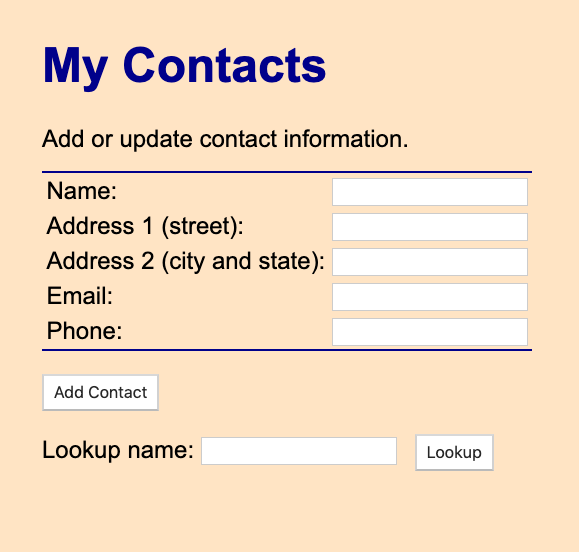
http://localhost:8080に移動します。My Contacts フォームが表示されていることを確認します。
例えば:

"Name" 、"Address" 、"Mail" の各入力欄にテキストを入力し、 "Phone" の入力欄に数字を入力して Add Contact をクリックして、1 つまたは複数のテストレコードを作成します。
フォームフィールドをクリアして、 "Lookup name" フィールドに連絡先の名前を入力し、 Lookup をクリックすると、保存されている連絡先情報が表示されます。
なお、入力する "Lookup" は、追加した連絡先の名前と完全に一致している必要があります。
スタイルシートを変更し、変更内容をテストする
Contacts Dapp を見た後、いくつかの変更を加えたいと思うかもしれません
スタイルシートのプロパティを変更するには:
テキストエディターで
src/contacts_assets/assets/mycontacts.cssファイルを開き、そのスタイル設定を修正します。例えば、背景色を変更したり、入力フォームのスタイルを変更したりすることができます。
開いているブラウザウィンドウに変更がすぐに反映されるはずです。
フロントエンドやバックエンドのコードを変更する
さらに詳しく知りたい場合は、このチュートリアルのフロントエンドやバックエンドのコードを変更してみるとよいでしょう。 例えば、以下のように変更してみてはいかがでしょうか。
新しい連絡先を追加した後に入力フィールドをクリアするように、フロントエンドのコードを変更しましょう。例えば、
onClickイベントの一部として。プログラムの Motoko 関数を変更して、
Nameフィールドで正確な文字列マッチングではなく、部分的な文字列マッチングを行うようにしましょう。(変更内容をローカル環境でテストするには、dfx deployを実行する必要があります)異なるフィールドに基づいて検索できるように Motoko プログラムを変更しましょう。
Canister ローカル実行環境の停止
プログラムの実験が終わったら、ローカル環境を停止して、バックグラウンドで実行し続けないようにすることができます。
Canister ローカル実行環境の停止するには:
webpack の開発サーバーが表示されているターミナルで、 Control-C を押して開発サーバーを中断します。
以下のコマンドを実行して Internet Computer ネットワークを停止します。
dfx stop